October 24th, 2013
Video player
This year’s Mobo Awards feature a particularly stunning video ident. I was jealous when I saw it. So when I was asked to create the TV ad for the events – this year taking place place in Glasgow – I was a little apprehensive. I don’t need that kind of pressure.
But once I buckled down to it, I managed to emulate the reflective 3d text and quick cutting of their original. This was the result.
Categories: 3d Animation, Television Graphics |
Tags: 3d animation, Scottish Television, Television Graphics, stv | No Comments
October 23rd, 2013
Video player
Here’s a really simple advert that was given to me in storyboard form, with notes on what all the frames and images should look like. I put it together in 3d in order to give the mantelpiece and frames some depth.
This format means we can change the images in the frames quite easily, along with anything in the final frame, so the client doesn’t necessarily need a whole new ad if they just want to freshen it up.
Categories: 3d Animation, Television Graphics |
Tags: 3d animation, Scottish Television, Television Graphics, stv | No Comments
October 15th, 2013
Video player
Creating an animation to illustrate what a piece of software does is quite tricky, but it’s probably better than trying to describe it, or for that matter, walking you through the software’s workings – although I did use a few examples of the real nitty gritty here.
The concepts behind Prodeceo’s online training system were all pretty abstract and it came down to trying to find generic symbols that were appealing enough to present them. I’m particularly proud of the ‘working from home’ image – it’s the same as the office image except there’s a cat on the desk.
Categories: 3d Animation |
Tags: 3d animation, Business Graphics | No Comments
May 26th, 2013
Video player
Finally, a subject close to my heart. I love food. I don’t know where I’d be without food. Some of my best friends are food.
So apparently these foodies festivals run up and down the country over the summer. What a great idea. Summer and food. Where do I sign up?
Anyway, this ad will be spreading the word this summer. It was a classic case of being given a bunch of random shots of previous events and told to do something interesting with them. Well, I’m not one to settle for a slideshow so I created this pop-up effect so that you’d have something more interesting to whet your appetite.
I insist you admire the butterfly at the end.
Categories: 3d Animation, Television Graphics |
Tags: 3d animation, Scottish Television, Television Graphics, stv | No Comments
May 24th, 2013
Video player
Clients hate it when you ask them to supply all kinds of material – images, video, high resolution logos, font details. I’ve taken to asking ‘what do you have?’ instead. If there isn’t much to go on or getting a hold of material will be problematic, I have a whole range of techniques that don’t require much of anything.
Kinetic text is one of them. It’s just a visualisation of whatever the voiceover says, but it can look pretty exciting and dramatic.
For the Wellgate Centre in Dundee, you could have been looking at a bunch of dreary stills of retail outlets. Here’s something fun instead.
Categories: 3d Animation, Television Graphics |
Tags: 3d animation, Scottish Television, Television Graphics | No Comments
December 1st, 2012
Video player
I get some unusual requests. ‘I want talking toast’ was a recent one. Last year I created a shivering house for the client, Direct Savings (see Direct Savings 3d Animation), and now it was decided the house should be inhabited by a family of toasties. You know, “you’ll be as warm as toast.” The last advert was a lot of fun to do, so this time I was happy to illustrate the concept of infranomic heating through the medium of warmed bread.
Categories: 3d Animation, Television Graphics |
Tags: 3d animation, Scottish Television, Television Graphics, toast | No Comments
August 23rd, 2012
Video player
3d animation is a great tool for event managers. It allows them to take all their ideas about how a promotional event will look and present a reasonably realistic rendition of it to the client. In the case of this installation set to promote Scotland’s tourist industry, that meant custom-built presentation stands and furnishings, a plexi-glass meeting area in the centre and the unusual overhead construction.
I was given 2d line drawings of some of these features; others were just described to me over the phone. The overhead construction was actually an impossible shape in its 2d form, but with 3d modelling I was able to help show the event managers and their set designer how it would be shaped in reality.
The little figures are basic but are vital for identifying the scale of the overall installation. In event planning, that’s pretty crucial.
Categories: 3d Animation, 3d Event Planning |
Tags: 3d Event Planning, 3d animation, Scotland, Visit Scotland | No Comments
January 24th, 2012
Video player
A nice wintry advert that’s been showing on STV recently.
The original ad that Direct Savings were using showed how loft and cavity wall insulation actually worked, in a particularly dry style. So the idea was to inject a bit of personality and life into the 3d proceedings and not get too wrapped up in the technicalities. Who cares how it works? It’s going to keep your house warm!
File under ‘cheap and cheerful.’
Categories: 3d Animation, Television Graphics |
Tags: 3d animation, Scotland, Scottish Television, Television Graphics, stv | No Comments
October 11th, 2011
Video player
This somewhat creepy animation of the Funhouse is here for a reason. Read on.
Now that you’ve finally settled on a website design that you really like, here’s a question for you. What does it look like on a mobile? And I don’t mean ‘is it pretty?’ If you’ve used any hand-held device to look at websites designed for desktop computers, you’ll know that it’s a frustrating experience.
Yes, you can zoom in to read any text but you’ll very likely need to do a lot of scrolling around the screen. As for the expensive brand video you had created, you can pretty much forget about that working. Most web video players are Flash-based and mobiles don’t support Flash. Even the html5 players have all kinds of quirks, meaning they might work on the iphone or a Blackberry, but not on Android. Then there’s the ipad to consider. Your Flash banner and other animation won’t work in a mobile or ipad.
So what’s the solution? Some sites have parallel mobile-specific versions running on a sub-domain, so for example you might see the equivalent of this type of url: mobile.funhousegraphics.com. That’s fine if you’re Twitter.com or something equally huge, but for the rest of us this has implications for Search Engine Optimisation. A sub-domain is a standalone website, therefore you would be splitting your web traffic between two different sites, an SEO faux pas.
This is where mobile-friendly website design comes in. The real answer is to dish up the exact same content from the same place using two different design templates. For example, I created the creepy web video of the Funhouse above and encoded a single version of it. But that single video will display differently depending on what device you run it on. Looking at a desktop monitor? It’ll fill most of this central column. Try scanning the image below to load this post in your smartphone:

On a mobile you’ll see a compact version specifically designed for hand-held devices. (That doesn’t explain why it’s creepy. I just felt like it. Halloween or something.)
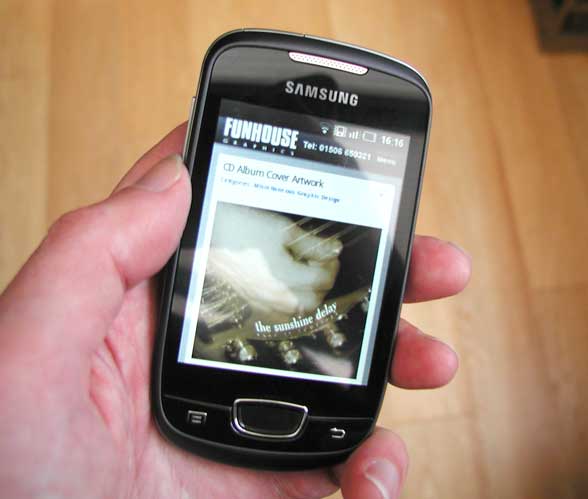
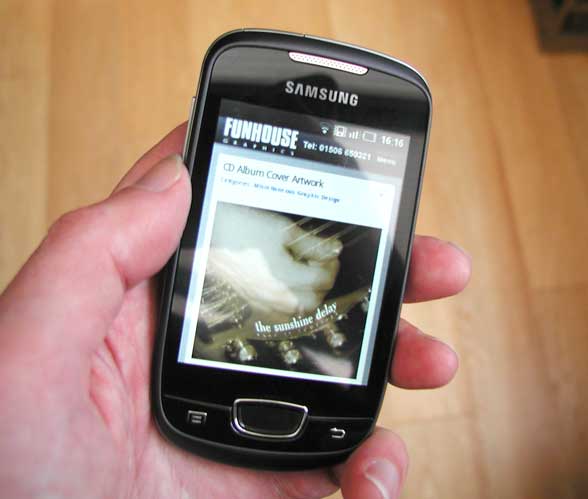
Likewise the image below, showing the compact version of funhousegraphics.com in an Android window, will itself be resized to fit a hand-held screen. So the mobile version of this site has all the video and functionality of the desktop version and serves up the very same creepy content, but with its own compact layout.
But hang on, don’t you need to build an app for people to download in order to dish up a proper mobile-friendly website? No, you don’t. Unless you want your mobile version to do something radically different from the desktop version (not just looking different, but having a different function) you won’t need to think about apps.
Mobile usage has been increasing dramatically and as the phones themselves get more sophisticated, people are expecting more from them. It’s up to web designers to find ways of delivering content to fill this need.
See my earlier post on html5 video, How Do I Make My Web Videos Html5 Compliant?

Categories: Mobile-Friendly Website Design |
Tags: 3d animation, Mobile-Friendly Website Design, SEO, SEO consultant, Search Engine Optimisation, apps, hand-held device | No Comments
July 5th, 2011
Video player
This animation begins with the exterior of the new Edinburgh International Conference Centre atrium extension, currently under construction. After moving through the ground level, the camera travels to the subterranean levels and that’s where the unusual features are. Because not only is the main hall built directly under the building next door – the also under construction 7-floor EICC office block – it also has a technologically innovative engineered floor which allows the space to be used for many different types of events.
I followed the architects’ plans showing how the floor was subdivided so that with the touch of a button the space could be transformed from a flat floor banquet to raked banquet to full arena, with many other variations. Despite the challenges, I think it was a lot easier for me to build in 3d than it would be in reality.
Categories: 3d Architectural Modelling |
Tags: 3d animation, 3d architectural modelling, EICC, Edinburgh | No Comments